Transform your PDF into a modern e-paper
With Prenly, you get fully branded apps to distribute e-paper, podcasts, web news, interactive crosswords and other publications – all from a single platform.Get a free demo

of innovation & expertise
100%
of Sweden’s daily newspapers
2+ million
readers daily
23 minutes
average daily usage




This is Prenly
Prenly is driving the development of the next generation of digital newspapers, in close collaboration with industry publishers. The platform includes Prenly Workspace for creation and Prenly Reader for the reading experience.
Transform your printed newspapers and magazines into digital formats that preserve the print experience while being fully accessible — with reading mode on iOS, Android, and the web. Learn more about digital editions


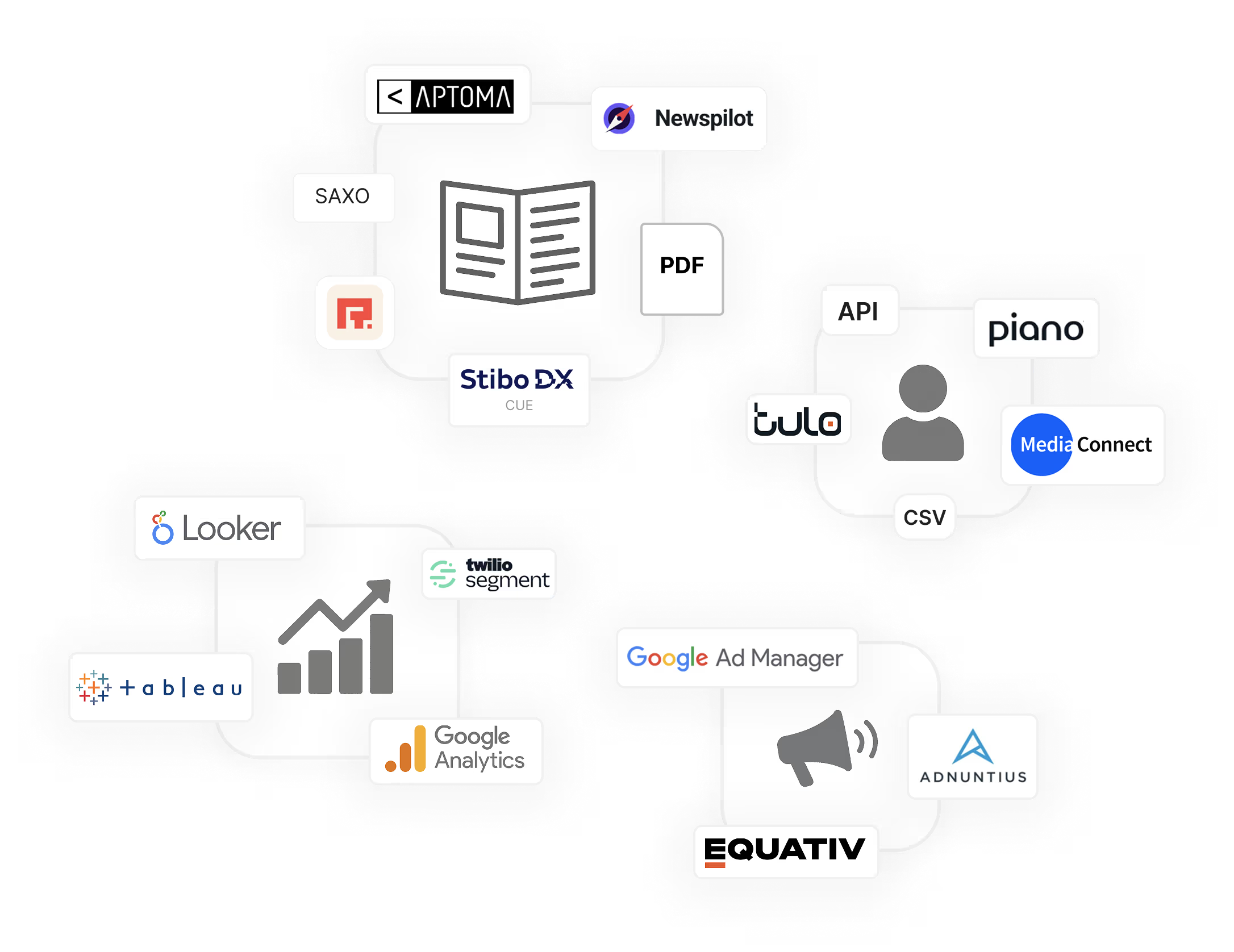
Easily integrate with your existing systems
Connect your authentication system, collect user data, and forward it to your analytics tools. Streamline publishing with automatic imports from your editorial platform — Prenly is built for seamless integration with your current tech stack. Learn more about integrationsYour own app. Full control over content and design
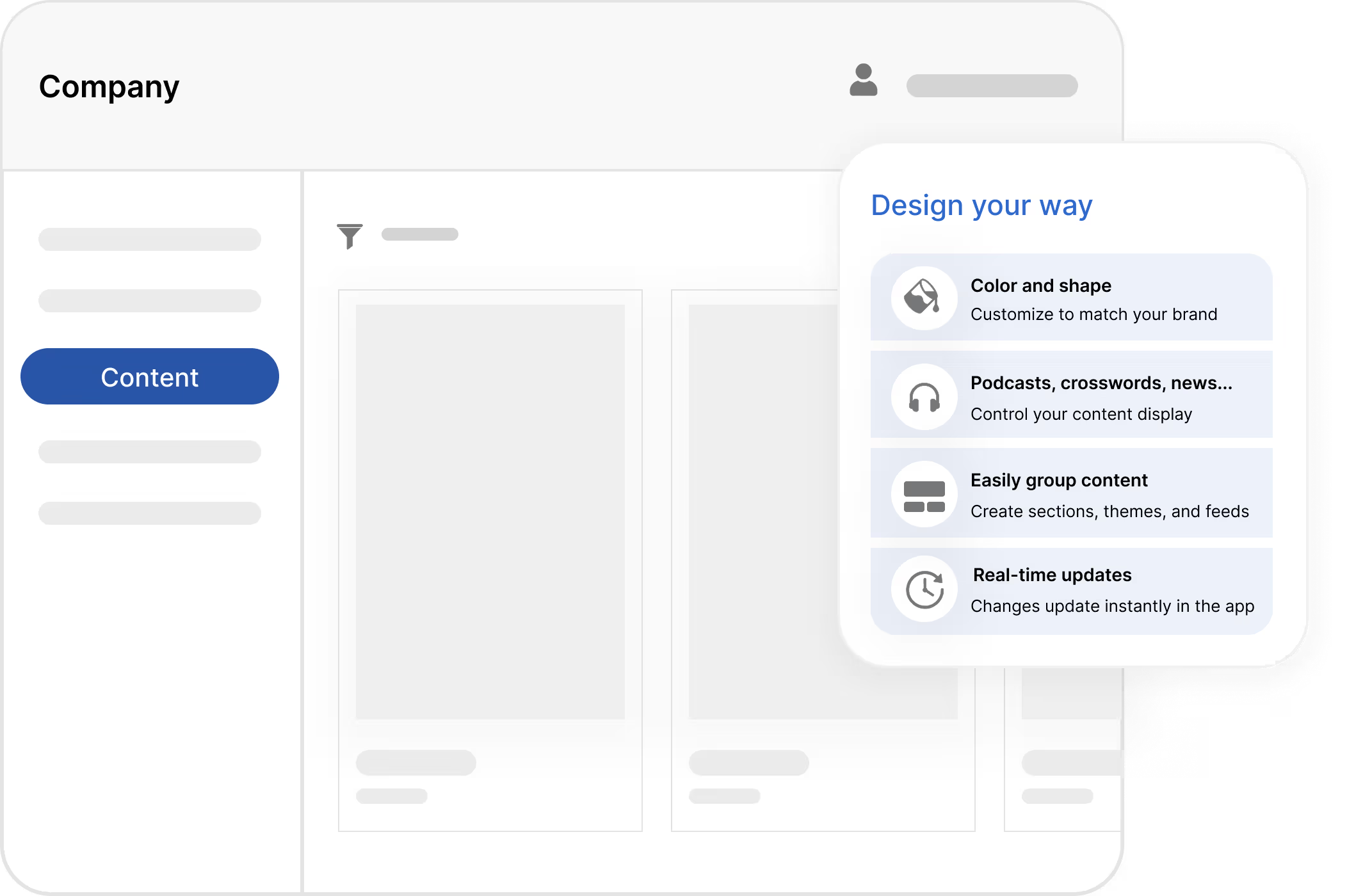
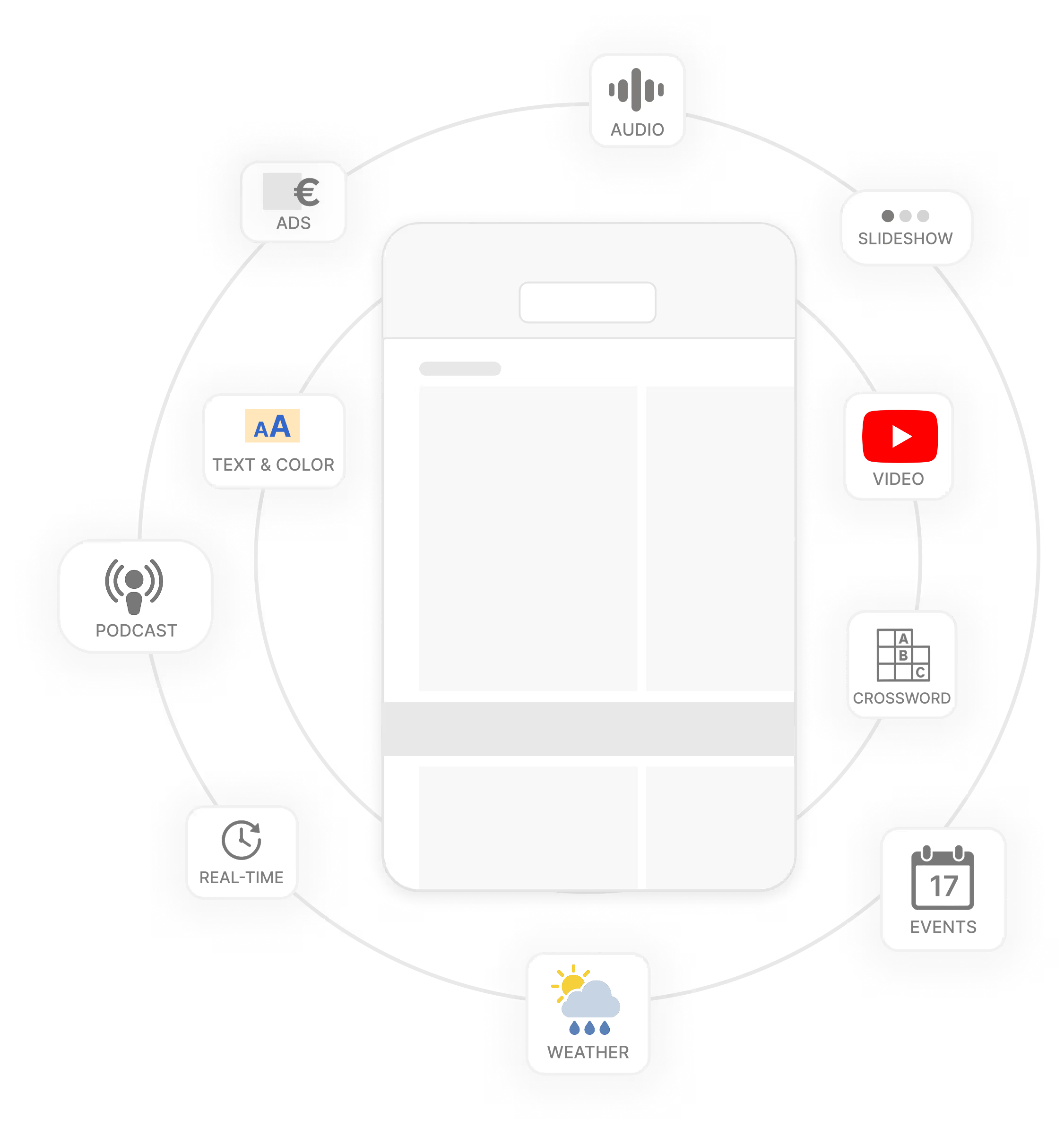
Prenly is the only app you need to distribute all your content – from newspapers and web news to podcasts, puzzles, and supplements. With smart analytics, easy integration, and full control over both content and design, you deliver a seamless experience from start to finish. Learn more about the Prenly app

 More than replicas. Exclusive digital content
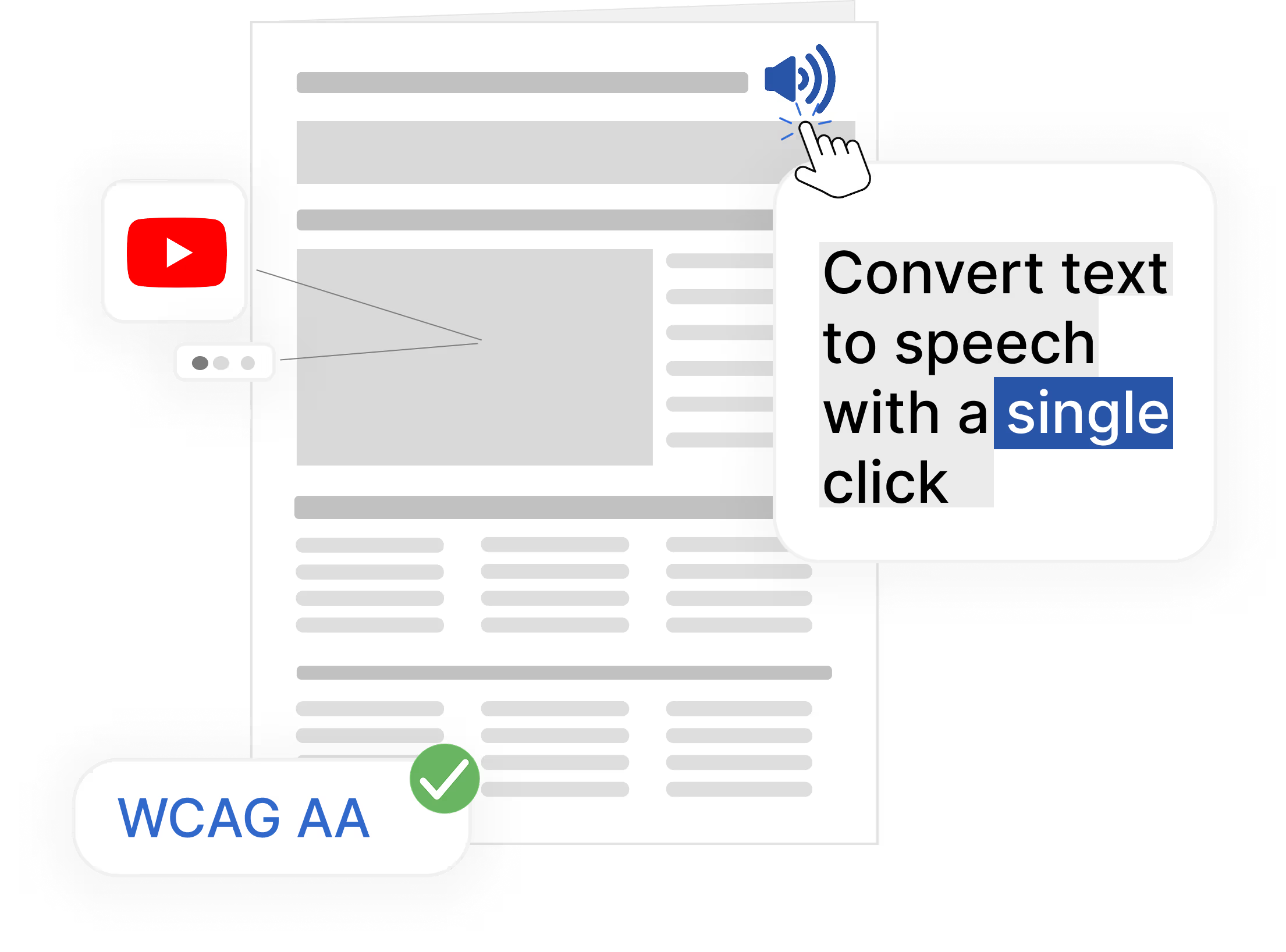
More than replicas. Exclusive digital contentEnhance your printed replicas with exclusive digital features like additional images and videos, or create fully digital editions — all from one smart platform. Learn more about digital contentIncrease revenue with digital ads
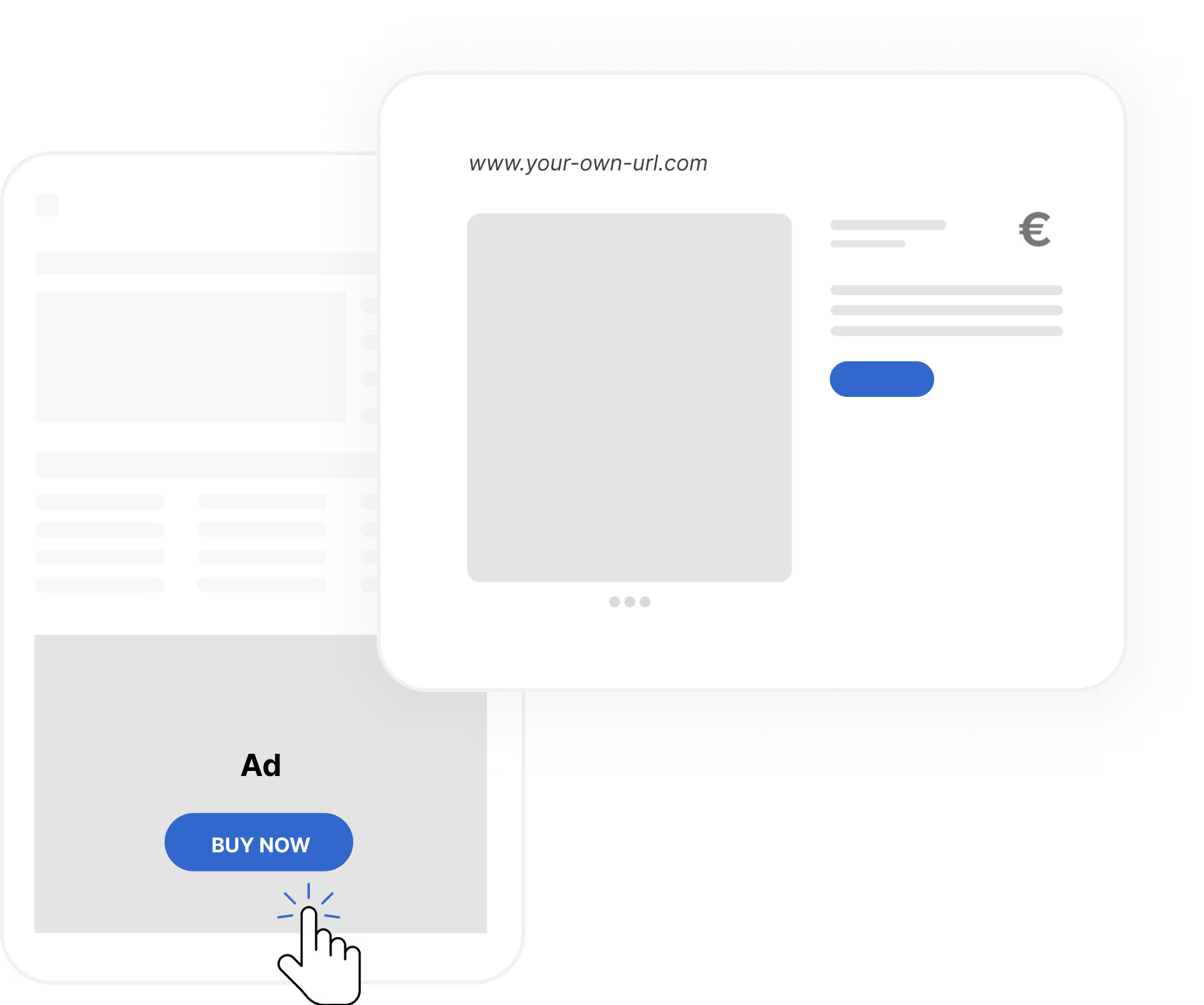
Boost your sales with full-page digital ads that don’t interfere with your print pagination. Add call-to-action buttons to increase ad visibility without disrupting the reading experience. Learn more about digital ads
 "We created the world’s first digital newspaper for the visually impaired back in 1979. Today, we run the fastest growing platform for digital publishing — with the mission to make content accessible to everyone"
"We created the world’s first digital newspaper for the visually impaired back in 1979. Today, we run the fastest growing platform for digital publishing — with the mission to make content accessible to everyone"Jens Halvarsson, CEO of Textalk Group

 Pioneers since 1979
Pioneers since 1979Prenly is powered by parent company Textalk, which in 1979 took the first step toward a more inclusive world by launching the world’s first digital newspaper for the visually impaired. Since then, we’ve continued to break barriers and create technology that empowers communities.
We believe in innovation that gives more people a voice, opens new paths for collaboration, and makes it easier to be part of something bigger. Learn more about TextalkBook a demo
Choose a time that works best for you. We’ll walk you through the platform, show you how it simplifies your workflow, and answer any questions you might have. And of course, it’s completely free. Book your free demo